We completely redesigned the presentation of the ECA online database. So it should be very usable with all modern devices like mobile phones or tablets.
Through responsive web design the respective size of the screen is adjusted automatically. In addition, we removed all frames to achieve a better and clearer navigation. Still, not all changes are perfectly, but as we are constantly working on the database, there is a regularly changes too. If you find errors or have suggestions, please contact us, we are grateful for any criticism and any remarks.
Now a few basic examples and explanations of the changes.
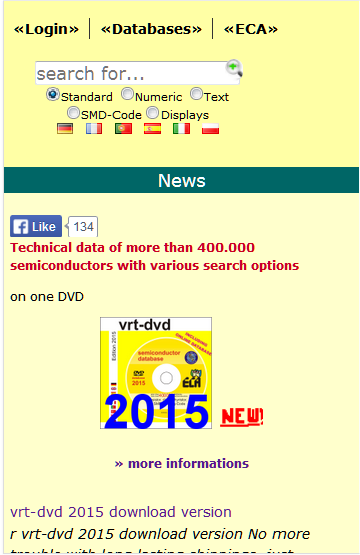
Example of the entry website on a mobile phone (320x480px)
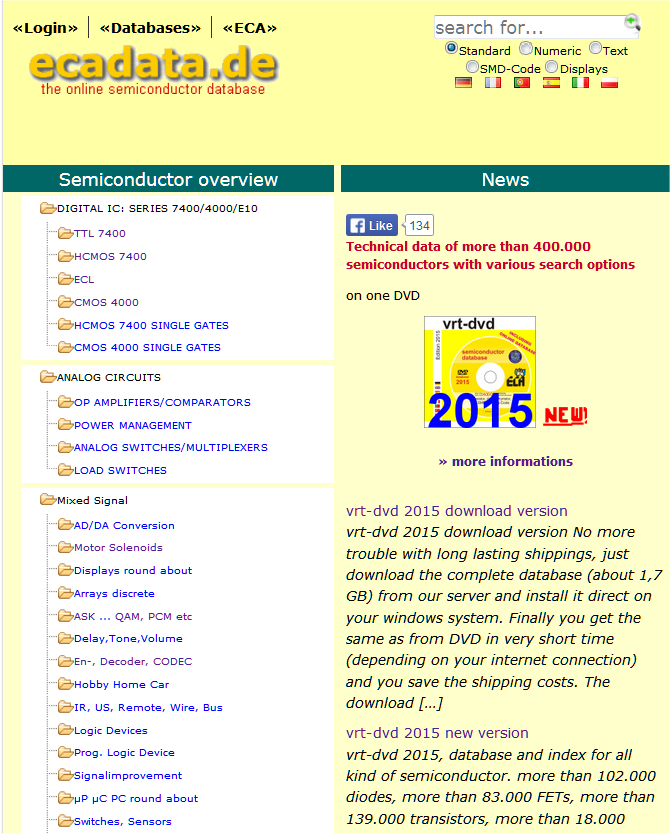
Example screen on tablet (800×600 px)
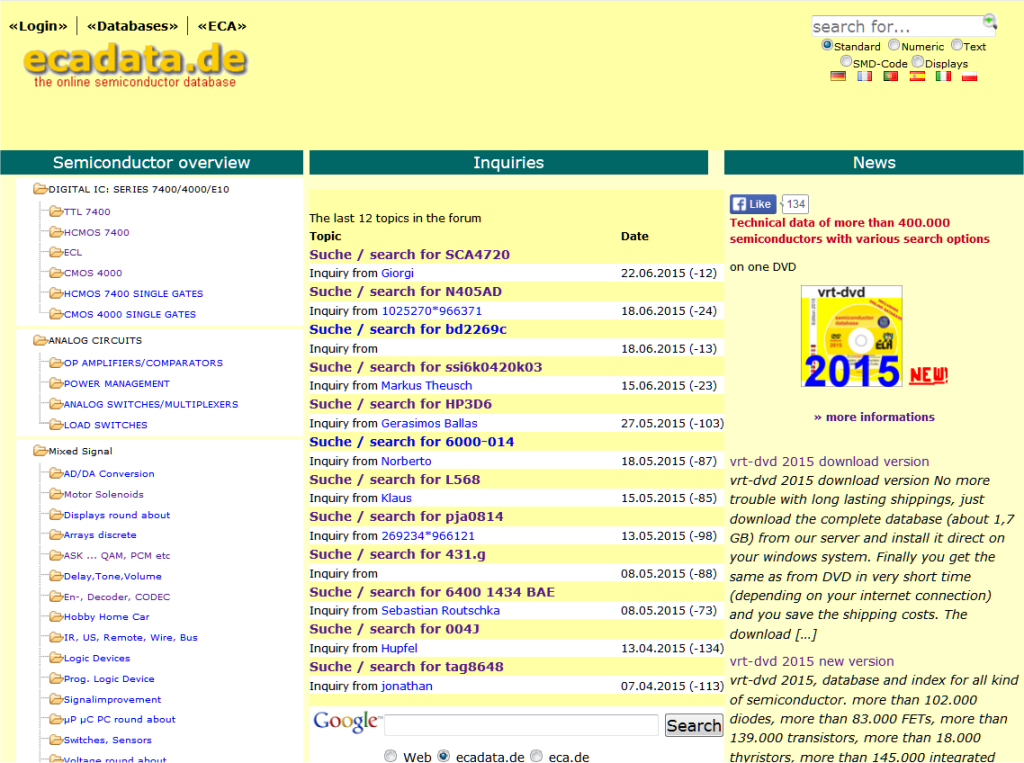
Example for a desktop screen
The main menu is reduced to the essential points.
- Login
- Login to login with your user name and your password.
- Register to create a new account .
- Edit account to change address, email or password.
All user of the EURAS system will find a forward and back button to navigate the ECA website. In some browser the browser menu is switched off after forwarding from the EURAS login site.
- Databases
- IC Logos a list of manufacturer logos to identify unknown SMD components.
- Packages forms directory of different semiconductor package form
- Semiconductor package forms database with all package forms and the standard designations
- Manufacturer semiconductor manufacturer database
- ECA
- Homepage Link to www.eca.de
- Online Shop Link to our Online Shop
- Email contact form
- Help link to the help file
- Imprint
The input field for searching is now on the right and is activated by pressing the Return key or click on the search icon.
You can still choose the following search options
- Standard searching for type designation, also with wild cards like * and ?
- Numeric searching for the numeric part of the type designation.
- Text searching in the text field.
- SMD-Code search for the SMD / marking code.
- Displays searching in the database for displays.
Below you can choose the interface language.
The data lists were also improved accordingly, on mobile devices it should be possible to identify the content, without scrolling on the display.
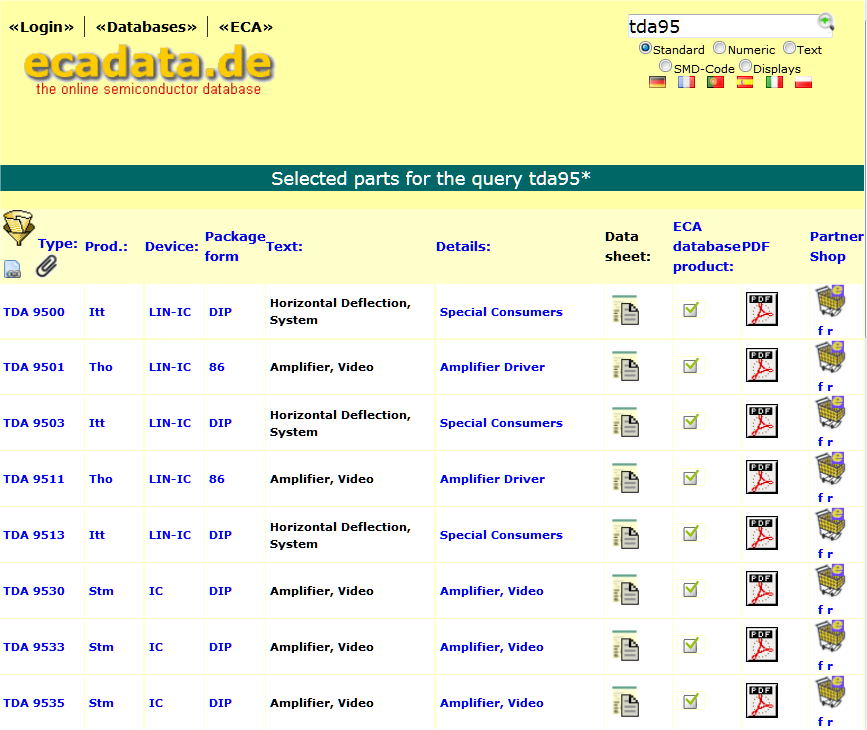
Example for a semiconductor listing on a mobile phone
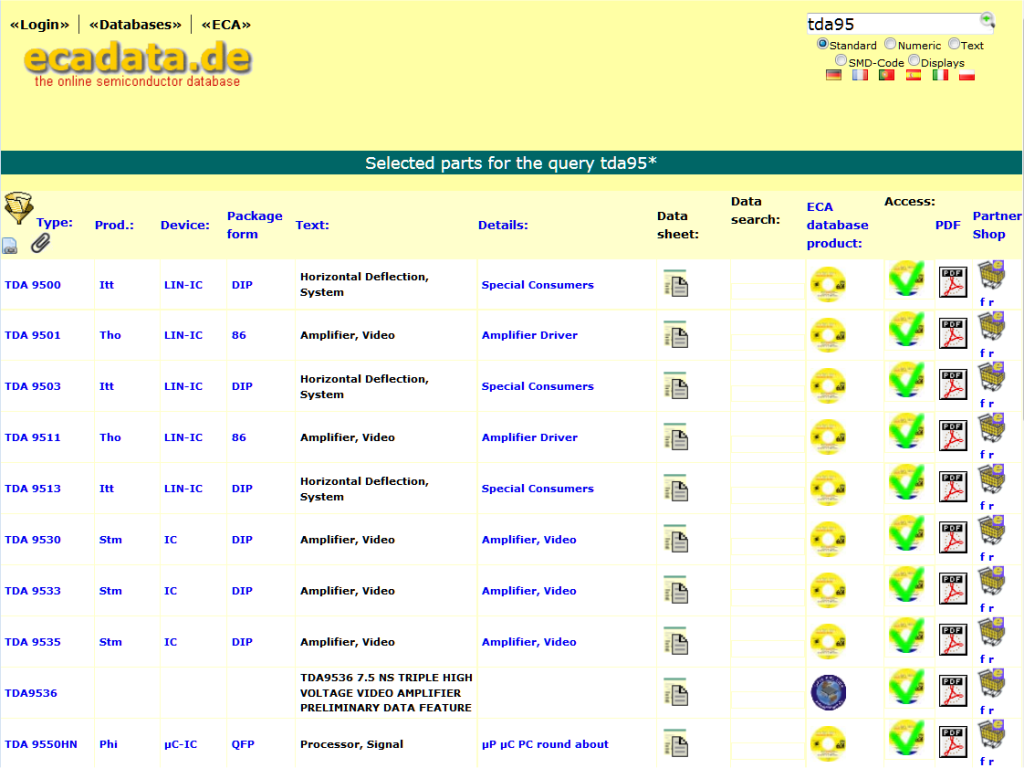
Semiconductor list on a tablet
Listing on a standard desktop display
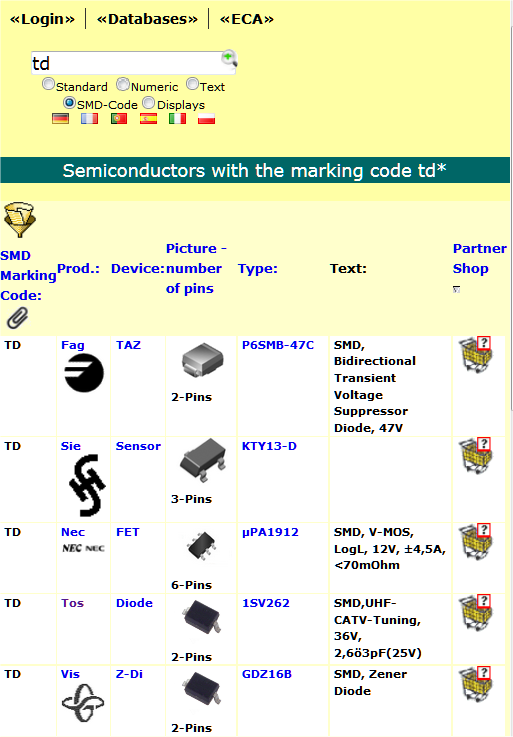
Also the marking code tables are changed, here a example for mobile phone.
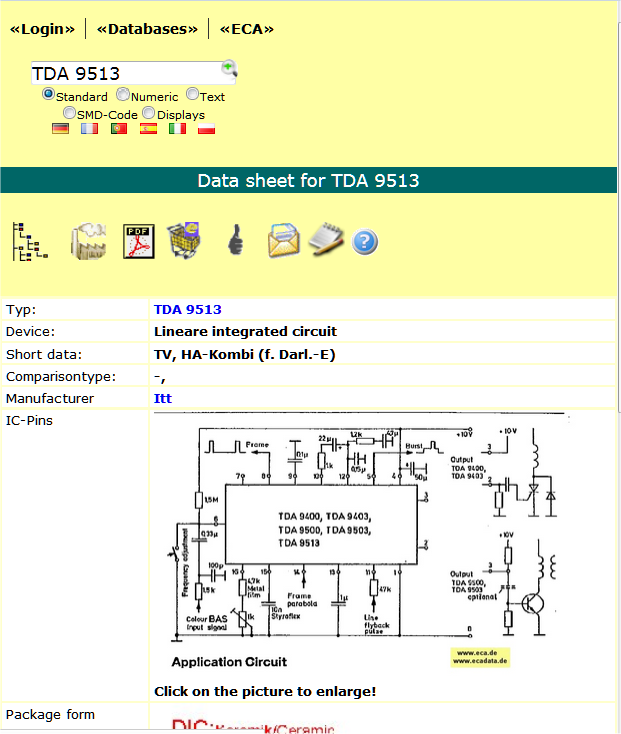
We change the layout of the data sheets too, here an example of the data sheet for a TDA 9513 on a mobile phone.
We‘re still changing several parts of the program in accordance with, it is relatively complex and will also need some time to be all parts redesigned accordingly. I would be very happy if you try our website with your mobile devices and share your experiences with us.
(Use the comment field below or send us a message with the contact form)